
За последние пару лет firebug стал стандартным инструментом для отладки клиентской части веб-приложений у большинства разработчиков.
Тем, у кого это не так – от души сочувствую ;o)
Но многие не догадываются, что с помощью firebug можно отлаживать и серверный код. Не breakpoint-ами конечно. Но как замена унылым print-ам и var_dump-ам очень даже!
Собственно делается всё очень просто. Для того чтобы в консоли firebug-а появилось сообщение, необходимо написать js-код:
console.log('сообщение');
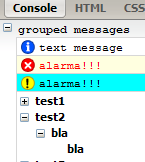
console.group('разные типы сообщений');
console.info('к вашему сведению, мы тут логи пишем...');
console.warn('предупреждаем о разном');
console.error('и информируем об ошибках!!!');
console.groupEnd();
console.dir({сложная: {структура: [1,2,3]}});
Подробнее о возможностях консоли firebug-а можно узнать в документации.
Дело за малым – сформировать эти строки на вашей серверной платформе.
Сложность представляет лишь последнее – json-упаковка сложных структур, но и она уже во многих платформах решена. Сам я пользуюсь функцией, описанной в коментариях к json_encode, т.к. родная слишком консервативна в вопросах кодировок(по стандарту в json можно упаковать только уникод, но браузеры более лояльны нежели писатели стандартов).
Собственно теперь чем это лучше всяких принтов и вар_дампов?
Тем, что не меняют визуально документ, что существенно в современных сложных веб-приложениях.
К тому же это в разы удобнее – все сообщения в одном месте, красиво представлены…
В заключение скажу о якобы готовых решениях для PHP:
Log::Firebug из PEAR – драйвер для довольно распространнённого pear::log
FirePHP – более комплексное решение, плагин к firebug-у и обёртка к серверному коду.
Я ни тем, ни другим не пользуюсь, т.к. первое сделано левой ногой, а второе заворачивает оригинальный документ в страшную multipart-кашу…

FirePHP – очень удобный, когда нельзя выводить лишний текст. Например, в json-запросах.
Я описал как использовать его в CakePHP
ещё одна беда FirePHP в жёсткой привязке к FF, когда как console.* реализовано (или может быть реализовано) несколько шире.